
Preparing for Google’s Core Web Vitals
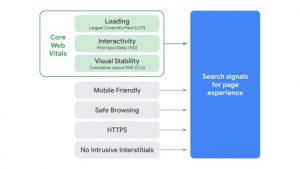
Not too long ago, Google released a group of metrics called Core Web Vitals which aim to “reflect the real-world experience of a critical user-centric outcome.” Google’s Core Web Vitals include: First Input Delay (FID), Cumulative Layout Shift (CLS), and Largest Contentful Paint (LCP). Core Web Vitals are important as Google will begin using them as search ranking signals in May 2021 in addition to existing elements.

Image from the Google Search Central Blog
While not many details have been disclosed about how Core Web Vitals will impact Google’s search ranking, having visibility and understanding of these metrics now will be important to better position your site for success come May.
A breakdown of Core Web Vitals metrics
First Input Delay
FID measures how much background tasks are causing the user’s first action (clicking a button or typing a character) to be delayed. So, FID is not actually measuring the delay of the user’s first action, but the delay caused before that event. For example, if the browser is very busy Dom building or trying to accomplish a bunch of background tasks. Because if the browser is busy, then the user’s interactivity will be delayed.
Why this metric is important
FID is a user experience metric, and if a page is slow to respond to user input, it is considered a poor user experience. Google will score a FID of 100 ms or less as ‘good’, 100-300 ms as ‘needs improvement’ and anything over 300 ms as ‘poor’. Since it is a Core Web Vital, it will also impact Google’s search ranking.
Cumulative Layout Shift
CLS measures the amount of reflow on your site, with the aim to reduce any unintended clicks of the user. A reflow is a quick shift of the content displayed or layout of a page. For example, if you’re on a site where the header banner has not loaded yet, and you are about to click a link, then the header image loads and pushes all the other content down. If you clicked during the reflow, chances are you ended up clicking something else.
Why this metric is important
CLS is another user experience metric related to page stability that can be frustrating to site visitors if elements are moving on a page. It is not a page load time metric measured in seconds or milliseconds. Google will score a CLS of 0.1 or less as ‘good’, 0.1-0.25 as ‘needs improvement’ and anything over 0.25 as ‘poor’. Beyond user experience, it will impact Google’s search ranking as of May 2021.
Largest Contentful Paint
LCP measures when a good portion of the screen is visible to the user. Typically for eCommerce sites, this is when the hero image is displayed or when the carousel image shows up.
Why this metric is important
LCP is a site performance metric that measures how long it takes for the largest item in the viewport to load. Google will score a LCP of 2.5 seconds or less as ‘good’, 2.5-4.0 seconds as ‘needs improvement’ and anything over 4 seconds as ‘poor’. Again this metric is important given it will impact Google’s search ranking.
Selecting a Partner for Core Web Vitals and Site Performance
While Web Vitals will impact Google’s search ranking, it is important to note that only the Chrome browser is capturing them, meaning not all of your site traffic is being measured for these new metrics. It is vital to have a comprehensive understanding of site performance so the right metrics can be optimized in the right contexts based on eCommerce goals. Cover everything from delivering a positive user experience, driving SEO improvements, or increasing conversion rate.
With more metrics to juggle and optimize, it is now more important than ever to partner with industry experts who can provide a complete view of site performance along with the tool set and expertise to help you improve these metrics.
Capabilities to look for when choosing a partner
Comprehensive Monitoring
As a starting point, you should be able to monitor Web Vitals along with other important timing metrics with RUM data (real user data that is not sampled vs. lab data). A breakdown by your site’s page categories and by devices is helpful to identify areas of improvement based on Google’s scale for performance. Look for proactive alerting capabilities that detect anomalies in Web Vitals or other metrics on your site before Google does and your score is impacted.
Flexible optimizations with control
The ability to optimize to different page load time metrics (Onload, TTI, LCP, etc.) by any user context (device, browser, page, network speed). For example, improving LCP can be prioritized for the Chrome browser (since only Chrome measures Web Vitals) to help with the upcoming changes to Google’s search rankings while other page load time metrics that impact bounce rate and conversion rate can be prioritized on other browsers like Safari or on Mobile devices.
Experimentation
The ability to experiment with new metrics and A/B test various configurations then measure the effectiveness of those tests to find the right set of optimizations for your site.
3rd party performance optimization
3rd party technology typically makes up 75% of page load time. Find a partner that can measure the impact of 3rd parties on various metrics including Web Vitals. Even better, a tool that can flexibly allow you to sequence 3rd parties based on personalized rules and on a selected metric.
Expertise
As technology and industry evolves, the methods to measure site performance will also change and Web Vitals are an example of this (as they will most likely evolve too). Find a partner who can be your expert as more metrics are introduced over time.
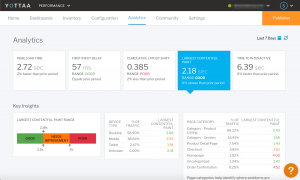
As the leader in eCommerce site performance, YOTTAA delivers the capabilities listed above to support eCommerce sites today and tomorrow. YOTTAA can help brands understand their Core Web Vitals metrics and deliver a comprehensive view of site performance. Below is an example of our Web Vitals Dashboard: